Sans oublier InDesign.il suffit de voir l'ajout de l'IA générative dans Photoshop et Illustrator.
Et aussi Acrobat mais dans ce logiciel l'IA ne génère pas, elle classe, trie, extrait, résume, sommarise, etc.
Sans oublier InDesign.il suffit de voir l'ajout de l'IA générative dans Photoshop et Illustrator.
Il y a de l'IA générative dans inDesign ? Je suis passé à coté.Sans oublier InDesign.
Pour progresser, il faut inévitablement de la lecture, non ?Je demande un coup de main sur un forum, et le gars me renvoie à un livre papier de 500 pages.
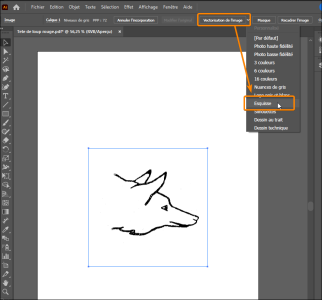
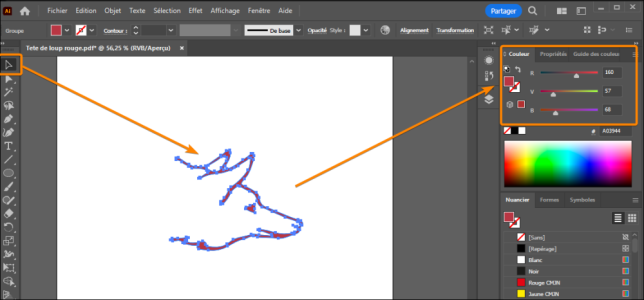
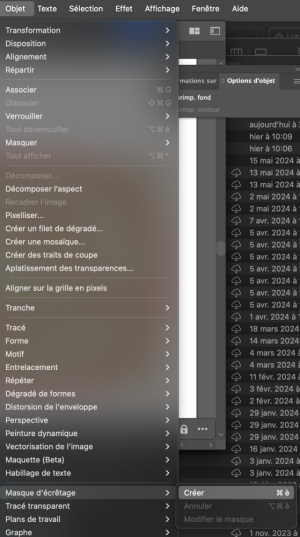
...une autre alternative est d'utiliser ta copie écran comme repère et de faire tous les contours dans un calque qui constitueront ton logo. Mais pour ça, il faut maitriser les outils de tracés et si tu ne connais pas toutes les astuces, les raccourcis, il te faut de la lecture officielle comme celle-ci... https://helpx.adobe.com/fr/illustrator/using/tool-techniques/pen-tool.htmlUN logo de ce type n'est envisageable que sous Illustrator, car il faut faire ça en vectoriel afin de pouvoir le redimensionner à loisir.
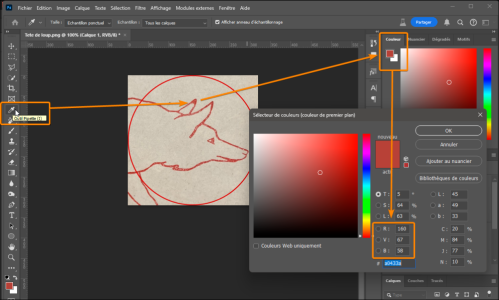
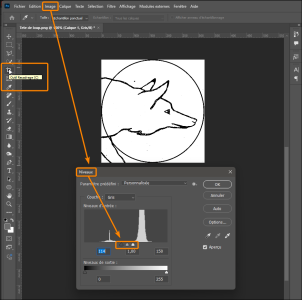
Oui, sinon la "vectorisation de l'image" dans Illustrator ne donne pas un bon résultat.Je souhaiterais garder la couleur originale du dessin, donc faut-il passer par cette étape des niveaux de gris ?
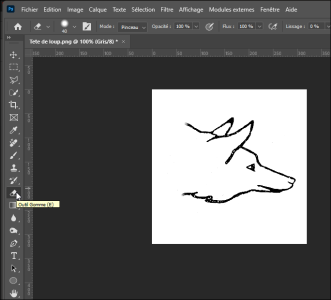
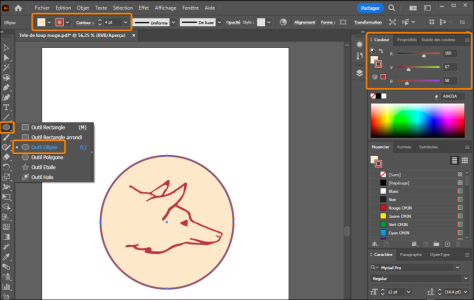
Plus simple mais plus moche.Pourquoi vouloir utiliser Illustrator pour ça, je n’en ai aucune idée par contre. Il y a bien plus simple, mais bon:
Oui je sais bien.Plus simple mais plus moche.
Un logo vectoriel ça permet de ne pas avoir une merdouille pixellisée quand on à besoin de l'agrandir.


 ->
-> 


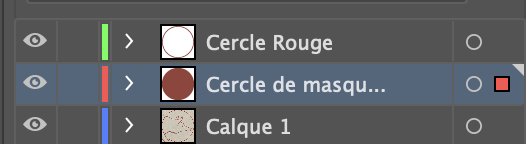
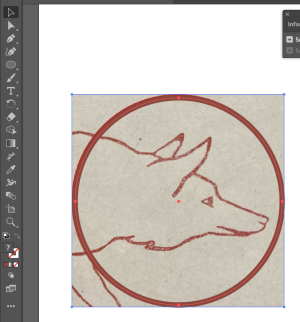
On reprend, avec la méthode la plus simple et la plus rapide pour obtenir un logo vectoriel :Comme vous l'avez compris, l'idéal serait une explication clic par clic.